

- #GOOGLE CHROME FORCE REFRESH CSS HOW TO#
- #GOOGLE CHROME FORCE REFRESH CSS FULL#
- #GOOGLE CHROME FORCE REFRESH CSS PRO#
You need to pay attention that there is no simple keyboard shortcut to force a hard refresh in Safari for Mac. For macOS, Shift + Command + R should work. And you can do it by pressing Ctrl + F5 on Windows PC.
#GOOGLE CHROME FORCE REFRESH CSS HOW TO#
I came across this How to Fix WordPress Website Not Updating Right Away by – which is a great and clear article. Similar to Google Chrome, other browsers (like Firefox, Microsoft Edge, and so on) also provide an option for a hard refresh. How Do I Force the Browser to Use the Newest Version of my Stylesheet?įorce CSS changes to “go live” immediately WordPress: Force Reload of Scripts and Stylesheets in your Plugin or Theme Override CSS cache – Force CSS changes to go live immediately And if you are more techy and know a bit more php and backend scripting than I do, it might all be crystal clear to you. They seem pretty clear and authoritative. Nonetheless, the following links are the best I have found. But because I only know just enough to scrape by, some of the following were a bit hard for me as I was never really sure which parameters to change. Now if you were like me, and all the above still do not work, then the following suggested solutions may work for you. If you are lucky, that might be all that is needed to force Chrome to reload your stylesheet(s).
#GOOGLE CHROME FORCE REFRESH CSS PRO#
I am using a MacBook Pro and using Safari and Chrome browsers to work.įorce Chrome to Auto-reload generated CSS But it just would not do it.īefore I go further, I should tell you (in case it makes a difference) my main technical specs. In my particular case, I needed my external stylesheet to be refreshed each time I reloaded my pages.
#GOOGLE CHROME FORCE REFRESH CSS FULL#
And I could not get any of my browsers to do a full reload. I couldn’t keep working because I could not see how the changes were affecting the site. īut again, sometimes that also doesn’t work.Īnd that is where I found myself. For Chrome, go to Chrome > Clear Browsing Data. So you clear your browser setting manually. You normally do this either with a Ctrl+F5 (Windows) or Command+R (Mac).īut sometimes even that does not work. That means you clear your browser’s cache so it has to call everything anew from the server.

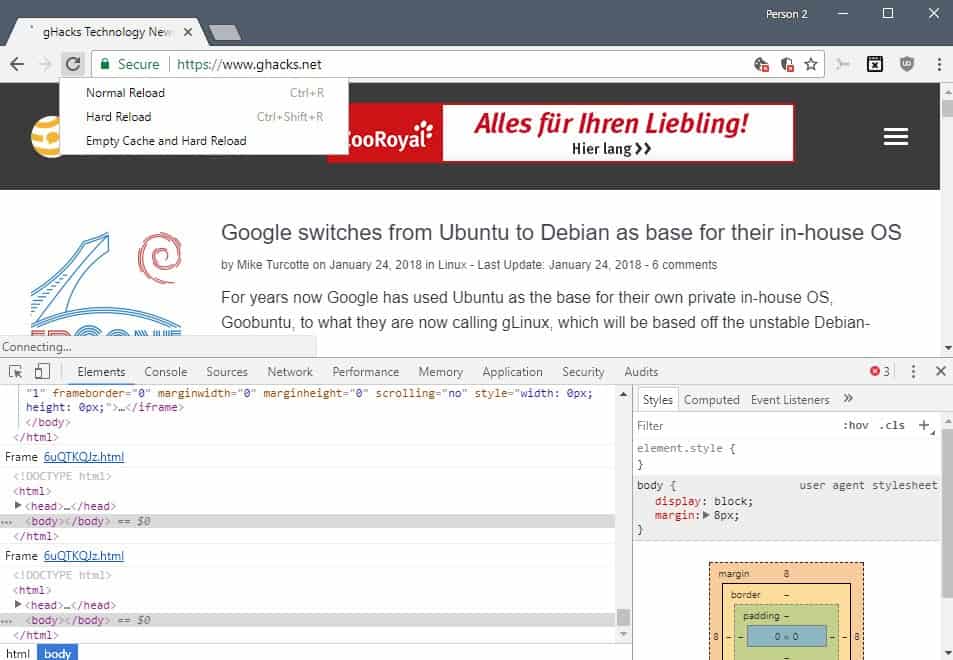
Previously the easiest way to see new changes was by making your browser do a “hard reload”. Which is good.īut when you are in the (re)development phase, it can be mega frustrating. That means every time a page is called, it does not have to keep reloading all the same elements anew. Your images are normally cached (by your browser and/or at your server end). (It has just undergone a new theme – which means lots of tweaking.) And when you make changes, you need to be able to see those changes immediately. In my case, I am working on lots of changes to my external stylesheet for one of my sites. There might be a solution or a clue to a solution below. Now, if that doesn’t work for you, then you might want to read on. Just click that and it will reload fresh copies of any underlying stylesheets that the page might be using. Once you have the CSS Reload Chrome extension, whenever you are at a page that has CSS styling, you will see the little green refresh icon to the right of your browser’s address bar.


 0 kommentar(er)
0 kommentar(er)
